先月(3月21日(金)~3月23日(日))に開催された#MeltingHack のAppleVisionProハッカソンにグラフィックエンジニア枠(結果的にそうなった)で参加したMachiruです。
チームはVR IMAGINATORSで、CronusMemoryという謎解きアドベンチャーゲームを制作しました。
制作したコンテンツは、チームメンバーがアップロードした動画をご覧ください。
こちらの映像に出ている青いディゾルブエフェクトや絵が歪むエフェクト、Timelineを活用したシーンチェンジの演出を作成しました。
本記事は、ハッカソン中に学んだPolySpatialで使えるエフェクトの実装方法をメモしたものです。
1.イベント概要
Vision Pro Hackathon(Melting Hack)
世界が注目するApple Vision Proを活用し、参加者それぞれが最先端のテクノロジーと創造性を融合させ、未来のエンターテインメントを形にします。次世代の空間コンピューティングの可能性を最大限に引き出し、新たなゲーム体験やインタラクティブなコンテンツを創出することを目指します。
日程とルール
3月21日(金)~3月23日(日)の3日間。
1日目でチーム編成とアイディアソン、2日目で開発、3日目の午後に提出してピッチと表彰式。
1チームの人数は3~5人で、全部で14チームもありました。
AppleVisionProを使用したアプリであれば、開発言語やプラットフォームは制限なし。
筆者の開発環境
- Windows11(なんとMacBook未所持)
- AppleVisionProもない(イベント前に端末を持っている知人に少しだけ遊ばせてもらってイメージだけしておきました。ご協力ありがとうございました。)
- フルリモート参加(なんとフルリモートは全参加者内で2人しかいなかったとのこと。チーム参加だったので特別に許されました。そして、イベント中はずっとチームメンバーが会場とわたしの部屋を通話で繋いでくれました。本当にありがとう。)
幸いにも(?)vTuberとして配信していた経歴があったので、vTuberみたいな感じでチームメンバーのMacBookに宿る形で参加しました。
ハッカソンの会場は撮影禁止だったので、こちらからは何も見えてませんでしたが、音だけ聞かせてもらってました。
チームメンバーとはいつも仕事でもフルリモートで接しているので、コミュニケーションはいつも通りという感じでした。
そのあたりの参加方法を事前に何も相談せずに当日を迎えたのですが、運営の方がDMでサポートしてくださったりもしましたし、臨機応変に対応してくれたチームメンバーの皆さんも、本当にありがとうございました。

2.PolySpatial使えるComponentとShaderはどれなんだい?!
エフェクトの実装方法を検討するのにあたってまず気になったのが、PolySpatialで使えるShaderってどれくらいあんの?ということと、そもそもどのComponentがサポートされてるんだ?!ということでした。
基本的にはUnityの公式リファレンスを調べることでだいたい理解できました。
調べたComponentの解説
上記の公式リファレンス内のSupported Unity Features & Componentsに使えるComponentが記載されています。
ハッカソン中に確認した情報だけざっくりまとめます。
■Particle Systems
みんな大好きパーティクルは、AppleVisionProでどこまでサポートされているのか。
リファレンスによると、パーティクルはApple端末で描画できるようになにやら変換されるそうです。
そして、どのように変換するかは3つの選択肢が用意されていて、設定から変更できます。
①Replicate Properties
・RealityKitが提供するネイティブ粒子システムにマッピングするモード(よくわからない)
・比較的、負荷は低いけど、Unity上の見た目と完全に同じにはならないことがあるっぽい(たぶん?)
・カスタムシェーダーが使えない。
②Bake to Mesh
・すべてのフレームごとに動的メッシュが焼き付けられるモード(これもよくわからない)
・Unity上の見た目と同じ表現ができる可能性が高いけど、負荷が高めっぽい
・ShaderGraphなどのカスタムシェーダーが使える
③Bake to Texture
・すべてのフレームごとにテクスチャが焼き付けられるモード(???)
・②のメッシュよりは負荷が低いらしい
・なぜかわからないがVFXGraphは使えないらしい(そもそも使えないのでは???)
今回は、個人的にShaderGraphが使いたかったので、②Bake to Meshに設定しました。
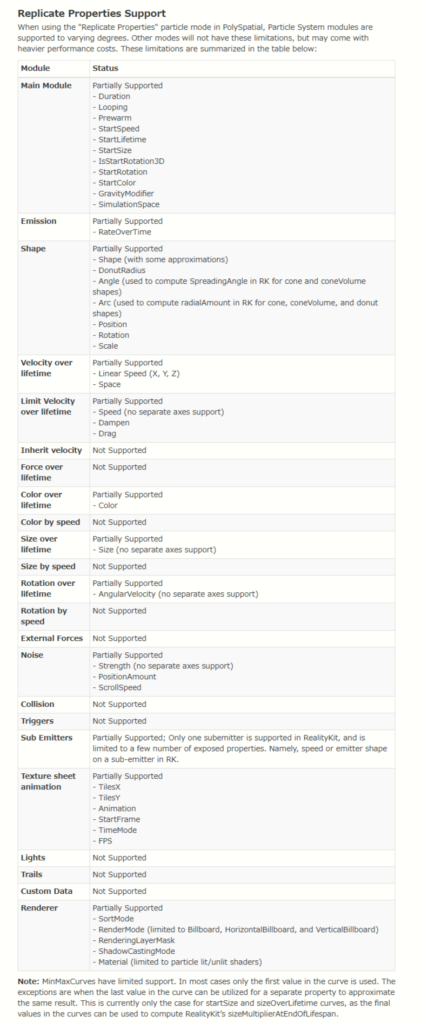
どのモジュールが対応してるのか
下の表を見てもらうとわかるように、ちょこちょこNot Supportedですが、Shurikenの主要な機能はだいたい使えます。

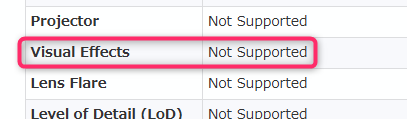
■Visual Effects

使えない。無念。
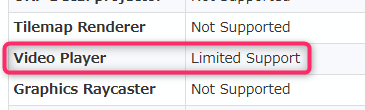
■Video Player

Limited Supportってなんだよ。リンク貼れよ。
細かいことはわからないが、なにやら使い方に少しクセがあるとのこと。
チームメンバーが「ビデオプレイヤー スグ ツカエル ヒデンノ スクリプトッ」をくれたので、すぐ使えました。ありがとうございます。
■Post Processors
使えない。
Bloomを使っとけばなんか綺麗に見えるぜ作戦は使えないことがここで確定。
光ってる感じを出したかったら、テクスチャでBloomかかってる感じの加工したり、工夫が必要ですね。
■Timeline
リファレンス内で記載されてるところを見つけられなかったのですが、なんか使えました。
調べたAssetの解説
AppleVisionProで利用できるShaderやMaterialは、PolySpatial Asset Supportのページに記載されています。
■Material
サポートされているUnity標準マテリアル
①Standard URP shaders: Lit, Simple Lit, Unlit, (+TBD – more coming)
②Standard Builtin shaders: Standard, (+TBD – more coming)
使えるマテリアルはとても少ない。
となると、自分でShaderを書くとか、外部のShaderを使うとかしたくなるわけですね。
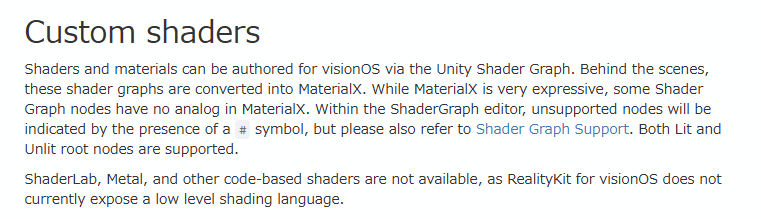
しかし使える手段はどうやら、ShaderGraphに限られているようでした。ぴえん。

なれば、ここはひとつ勉強と思って、ShaderGraphでShader作るぜ!!ということにしました。
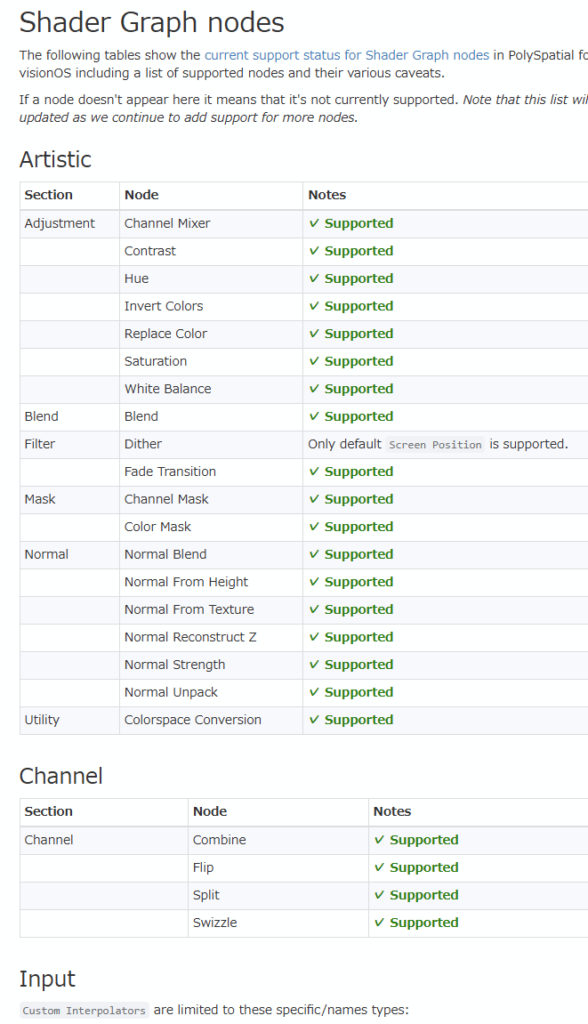
ShaderGraphも全てのノードに対応しているわけではないようでしたが、ざっくりと下のリファレンスを確認したところ、緑の字でいっぱいSupported!!!!って自信満々に書いてあったので、あとは触りながら確認することにしました。

3.実装したものを紹介
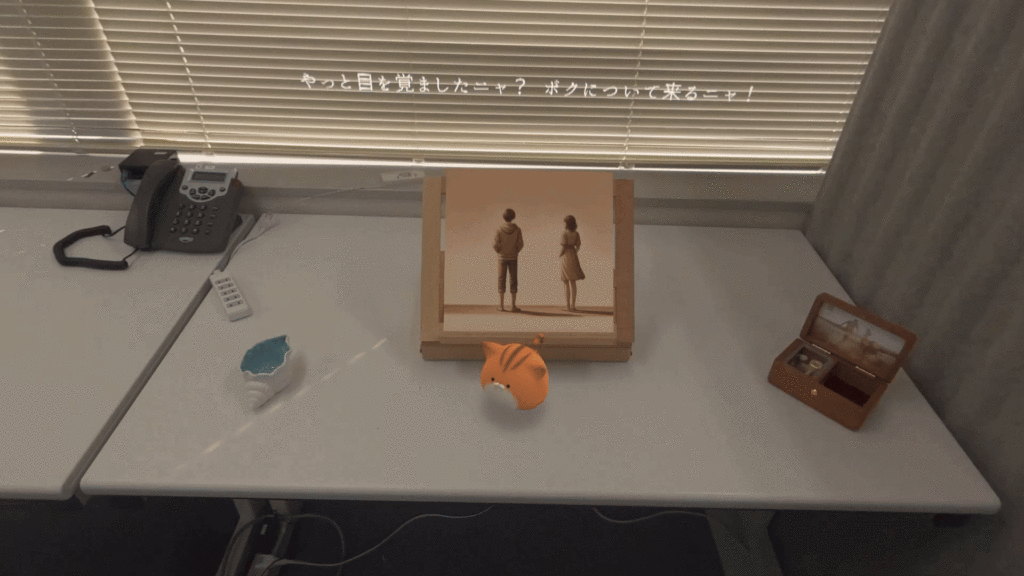
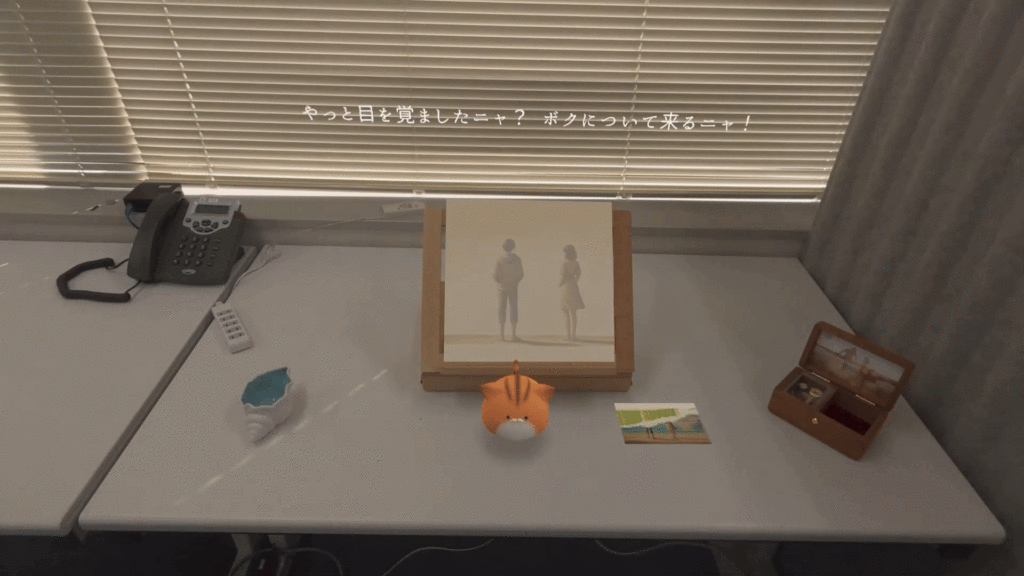
古い絵が歪んで色づいて動き出す

こちらの動画を参考に歪みShaderを作成し、Timelineで作成しました。
特に問題なく作れました!
企画の段階だとプレイヤーが筆でキャンバスを触ると絵が変わるというシーンだったので、触れたことで魔法のように絵が歪むという表現がしたくて、この表現を選びました。
体験した人が、うわっ!って驚くかなと思って。
タイトルとか未来へシーンチェンジするときのディゾルブ


こちらもYoutubeを参考にShaderを作成しました。
元のままだとUIのテクスチャをいれることができなかったので、そこだけちょっといじって変えました。
Bloomかかってるような感じにしたくて、ノードをいじいじしてみましたがそれはできなかった。知識が足りない。
シーンチェンジの表現として、単純な透明度をつかったフェードも選択肢にあったのですが、未来へワープする!という設定と、企画全体が時間をテーマにした世界観だったので、できるだけインパクトとSF感のある表現を選びました。
未来の部屋はアセットを流量して調整しました。
掴めるアイテムのキラキラエフェクト

これはもうシンプルにParticleSystemだけで作りました。
なんとなくですが、企画の雰囲気で現代パートはファンタジー感があったので、魔法感がある見た目を選びました。
ほんとは、触れるよー的な手のアイコンとかも入れてもうちょっとわかりやすいUIにしたかったのですが、とにかく時間がなかった為に断念しました。
水面っぽいエフェクト(オミット)
なんのために作ってたのか忘れたけど、深度フェードを使った水面っぽいエフェクトも作ってました。
なんで作ったんだろう、全てを忘れた。
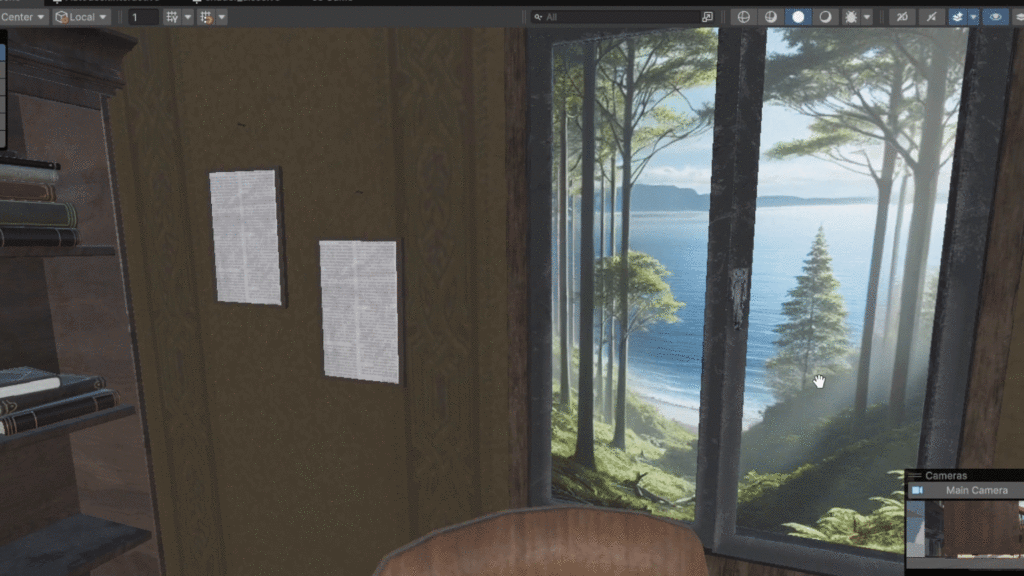
過去編の背景(オミット)

企画上は過去編もあったので、過去シーン用の背景もアセットを流用して調整していました。
AIでそれっぽい感じの窓の外の景色を用意したりしてました。作業時間が足りん。

4.実装にあたって気を付けていたこと
■実機で想定通りの見た目になっているかこまめに確認してもらった
XR開発あるあるなんですが、Unity上ではうまく描画できているのに、実機にビルドすると見た目が破綻することが多々あるので、けっこうこまめに確認してもらいました。
実装で忙しいところ申し訳なく思いつつも、初めてのAppleVisionProの開発でどんな罠が待ち受けているのか未知数だったので、とにかくビルドされるまではなにも信じないスタイルで作っていました。
■エンジニアさんに作成したものを渡しやすいようにPrefabで運用した
実際にこれで使いやすかったのかがいまいちわかんないのですが、良きタイミングでTimelineのPrefabを再生すればOKな感じで作るようにしていました。
■公式リファレンスから逃げるな
Unityとの付き合いはそこそこ長いのですが、公式リファレンスに書いてある横文字や英単語が難しいと目を背けたくなるのですが、がんばって読みました。
今は技術記事の翻訳もAIにしてもらうとそれなりの日本語になりますから、Unity公式の日本語記事がなくてもなんとかなりますね。良い時代になりました。
5.最後に
企画がもりもりすぎてやりたかったことをやりきれなかったなあというのが正直な感想ですが、これだけは言いたい。
初めてのハッカソン、めっちゃ楽しかったです。
チームメンバーの皆さん、運営さん、PC前で血眼になっていた私を自宅で見守っていた夫、AppleVisionProを触らせてくださった知人さん、ありがとうございました。