当ブログはCocoonのスキン「メイド・イン・ヘブン」を利用しています。(2024年12月現在)
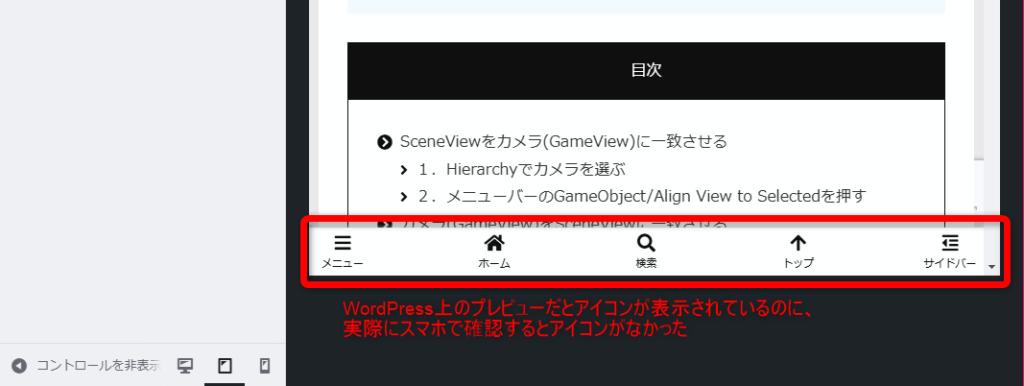
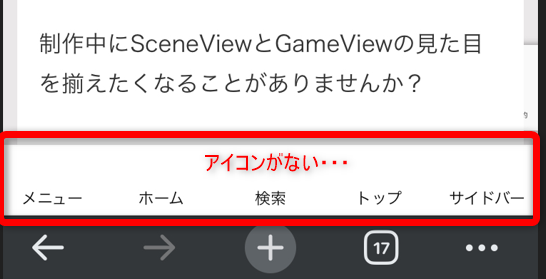
スマホでブログを確認するとページの下側にメニューが表示されますが、プレビュー上ではアイコンがあるのにスマホでは表示されませんでした。
結果的に、Font Awesomeの設定の問題でした。
ネットで調べるとメイド・イン・ヘブン利用時のFont Awesomeの設定に関する情報が出てこなかったので、書き残しておきます。
バージョン情報:WordPress 6.7.1、Cocoon 2.8.2、スキン メイド・イン・ヘブン
Font Awesomeは、Font Awesomeの公式プラグインを↓からインストールした状態

Font Awesome
The official way to use Font Awesome Free or Pro icons on your WordPress site, brought to you by the Font Awesome team.
状況
WordPress上の外観から確認するとアイコンが表示される

スマホ実機で確認するとアイコンが表示されない(Chromeで確認)

対処方法
原因は、Font Awesoneのバージョンが6に設定されていたからでした。
以下の手順でFont Awesomeのバージョンを5に設定したら表示されました。
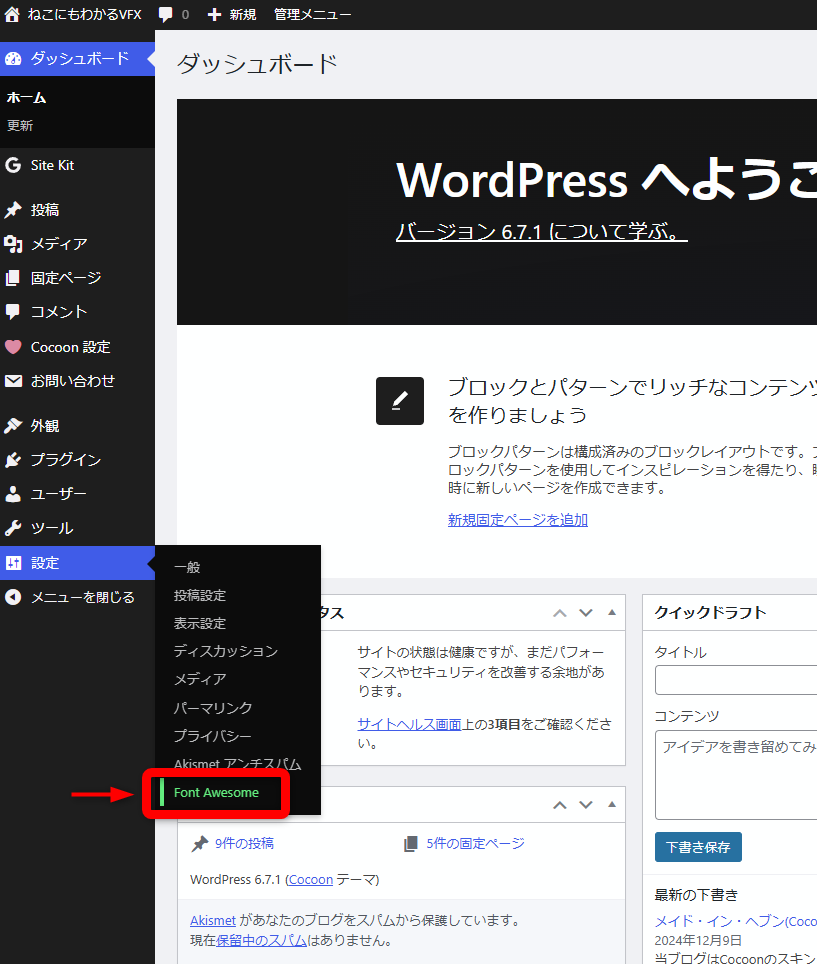
1.WordPressの設定/Font Awesomeを開く

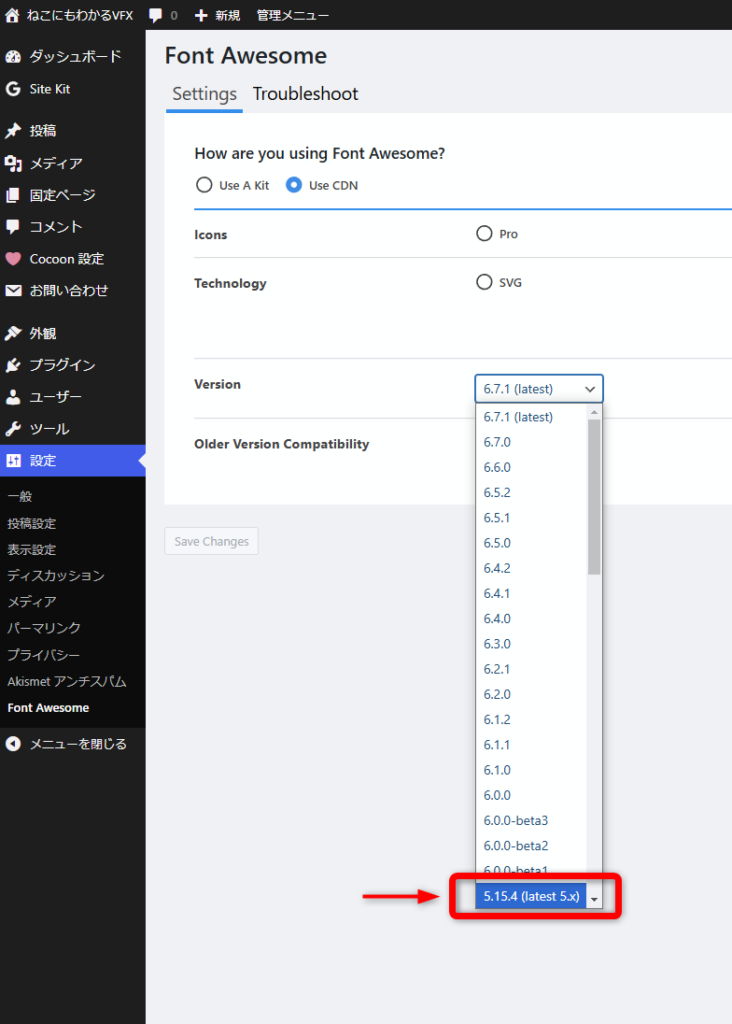
2.Versionで5.14.4(latest 5.x)を選ぶ

Save Changesを押した後にスマホで確認するとアイコンが表示されました。
最後に
Font Awesomeで検索するとCDNでバージョンを選択する感じの情報しか出てこなくて意味わかりませんでした。
設定そこにあったんかーい!と拍子抜けです。
基礎的なことすぎて誰も解説してないのかもしれないですが、WordPress初心者のわたしはどこでなんの設定ができるのかが未だに理解できてません。
同じように苦しんでいる方の助けになれば幸いです。



コメント