皆さん、Unity6の情報はどれくらいご存じですか?
私はXで気になる情報がちょこちょこ流れてきてわくわくしております。
気が付いたらLTSも出ていたので、試しにインストールして今までと何か変わったのか見てみました。
この記事は雑記です。
Unityのバージョン:6000.0.28f1 LTS
Unity6についてのおすすめ記事【24.12.18 追記】
Unity6の変更点でエンジニアが押さえておくとよさそうなことをまとめてくれている素敵な記事を発見しました。
こちらも合わせて読んでいただけると、理解が深まりそうです!

インストール編
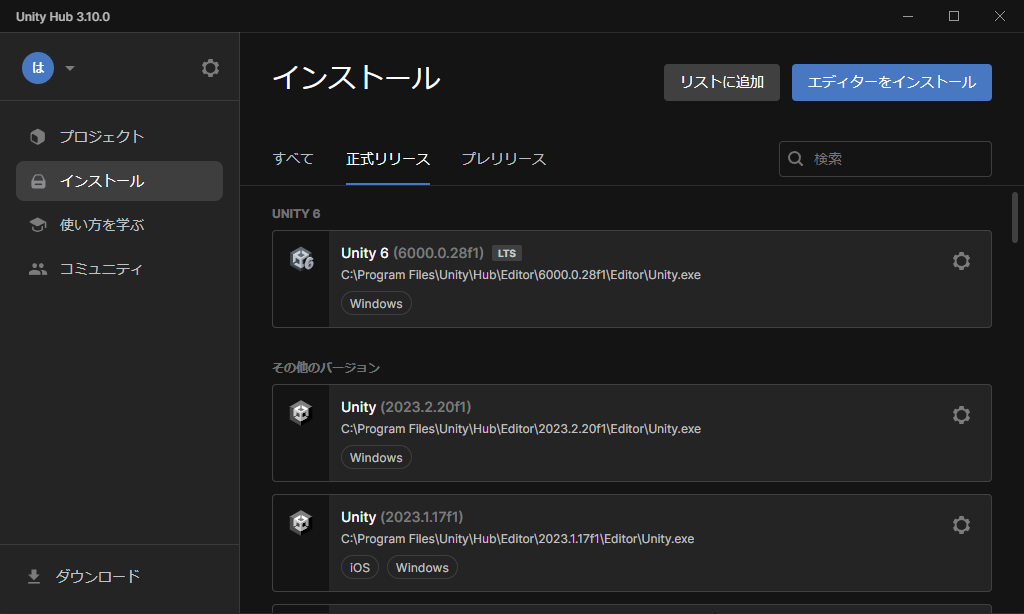
インストール方法はいつも通りにUnityHubから。
番号が6000になってますね。
西暦6000年にワープした気分です。

VisualStudioは2022をインストールするように勧められました。
私はVisualStudioは使ってないのでここはパスで。
いざ起動編
インストールは特に問題なくすんなり終わりましたので、よっしゃ!起動!
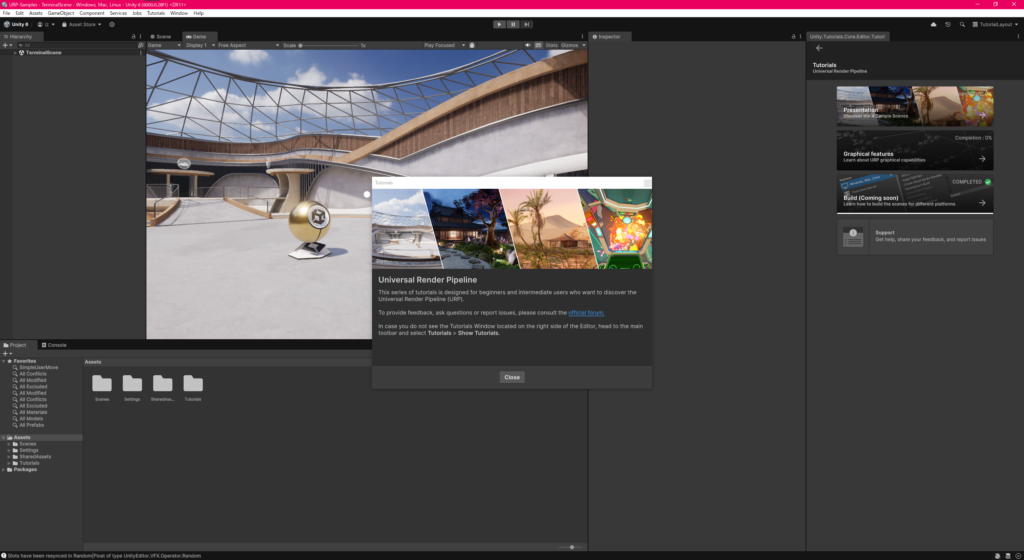
スプラッシュスクリーンの画像がA〇be様みたいにおしゃれ画像(?)になってるーーーーー?!

プロジェクトはURPのSampleで作成してみました。
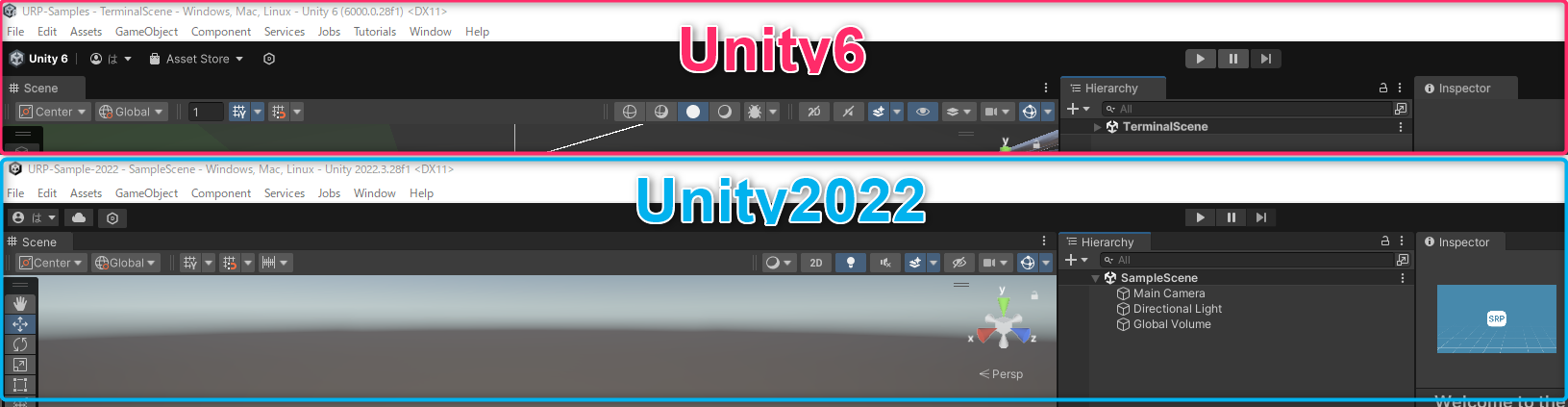
エディタを起動したパッと全体を見た感じは、私が最近使うことが多い2022とはそんなに変わってません。

細かい違い編
細部を見ていくと変わった部分がいくつか見つけられます。
間違い探しくらいの変化です。
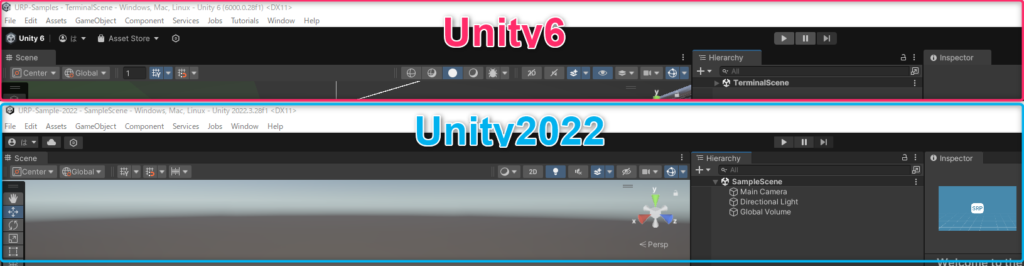
エディタUIの違い

- 各Windowの下地の中間グレーの部分がなくなった
- 下地の黒の明度が落ちた
- Windowの名前のタブの部分の余白がちょっと広がった
- メニューバーの下にUnity6って書いてる
アイコンで省略表示されていたものが、文字になっていたり、ボタンの大きさが少し大きくなってますね。
これは勝手な推測ですが、開発者が使うディスプレイの解像度が大きくなってきていて、開発画面にゆとりを持たせることを優先するようになったんでしょうかね?
アイコンの違い

Windowsのタブ上のアイコンも変わってました。
エディタを多重起動することが多い身としては、これくらい違うとありがたいですね。
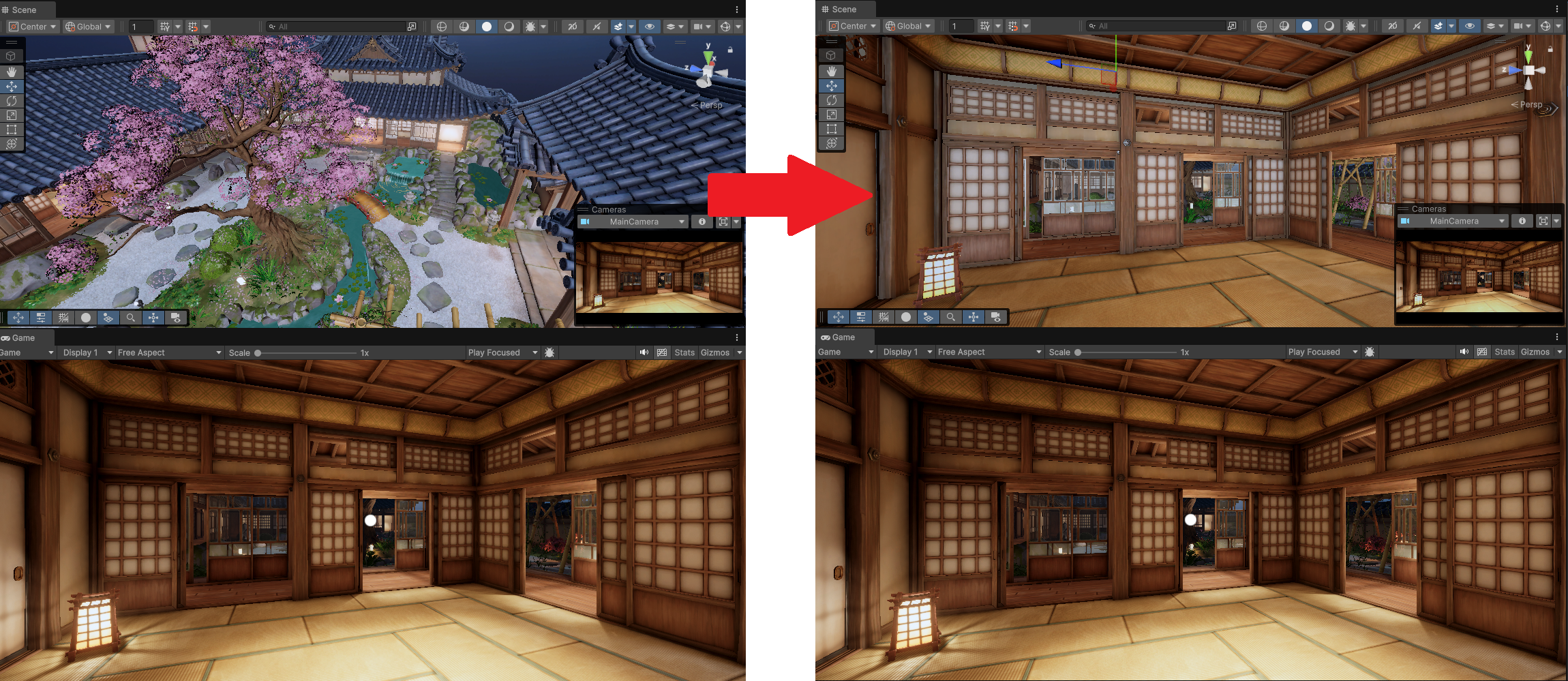
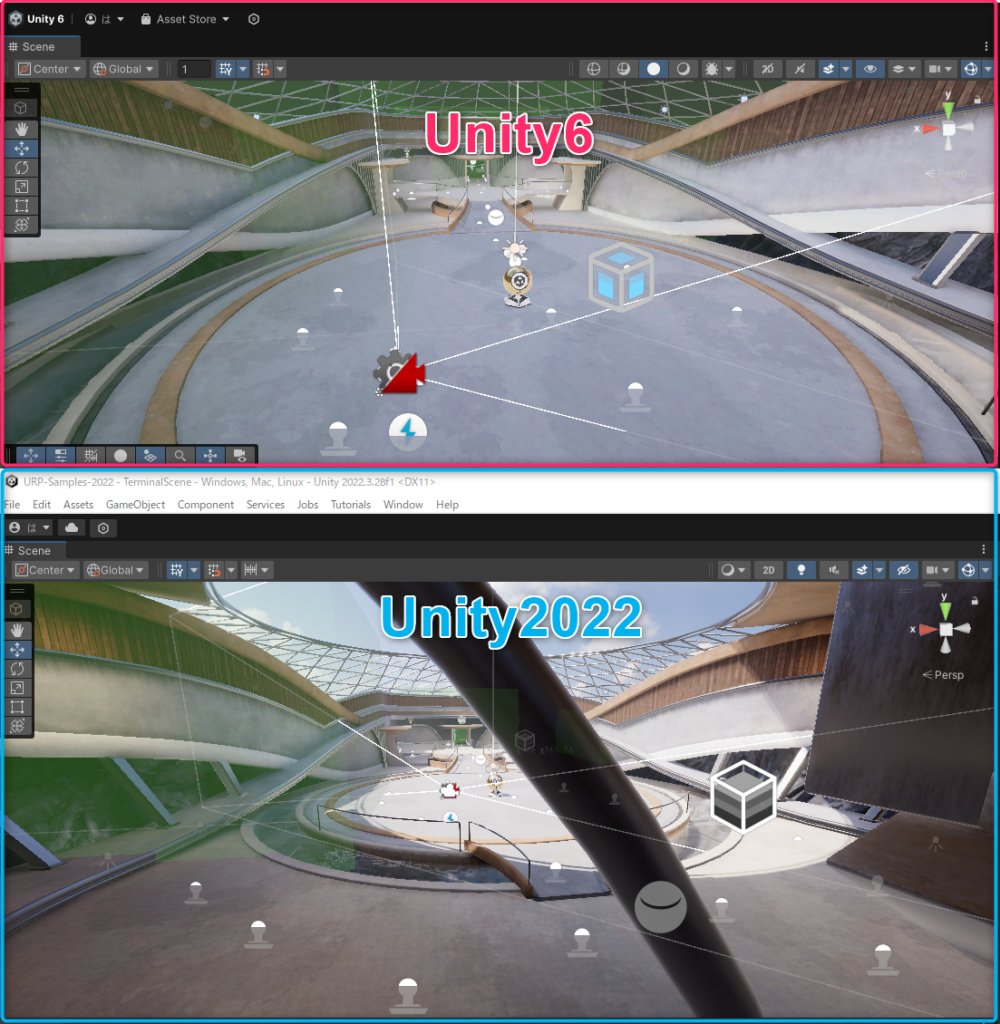
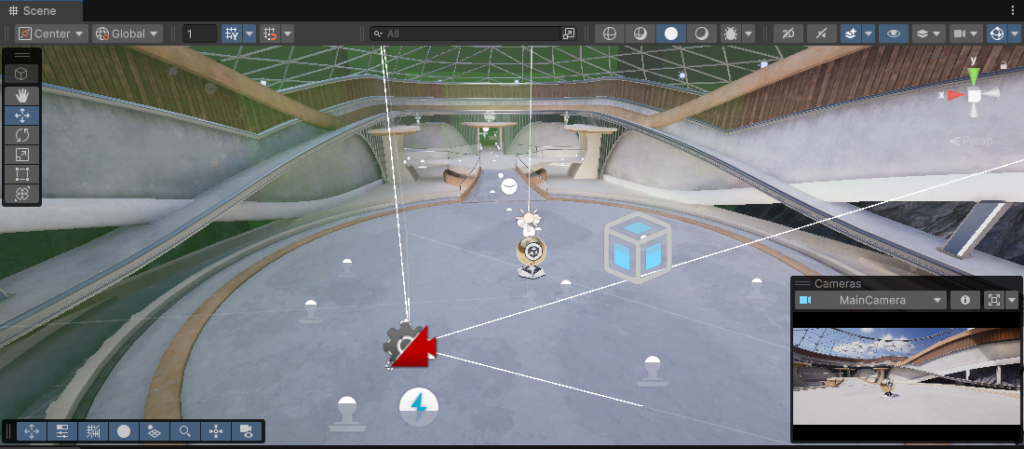
SceneViewの違い
SceneViewも細かいところが少し変わってました。

Gizmoのアイコンが一部変わってる
だいたい同じですが、アイコンの見た目が変わってるものもありました。
SceneView内の機能を簡単にオンオフ切り替えられる
画面左下にOverrayMenuが増えていたので、全てONにしてみました。
SceneView内の各種機能を手早くオンオフできるようです。

因みにSceneView上のボタンとか機能には、オーバーレイって名前がついてましたよ

感想
まだ開発で使ってないので、表面上だけの感想ですが、大きく見た目が変わってなくて安心しました。
大きくは変わってないものの、少し見やすくなったのと、少し直感的になったんじゃないかなと感じました。